Wprowadzenie
- ... jak korzystać
-
Przy użyciu JS wyświetl w tzw. konsoli przeglądarki tekst
"Witaj świecie!". Rozwiązanie: Code Pen Strona WWW Pobierz -
Zdefiniuj zmienną
teksto wartości"Witaj świecie!". Wyświetl w konsoli wartość zmiennej. Rozwiązanie: Code Pen Strona WWW Pobierz -
Zdefniuj stałą o nazwie
ei wartości liczby Eulera czyli2.718228. Stałąewyświetl przy użyciu wyskakującego okienka. Rozwiązanie: Code Pen Strona WWW Pobierz -
Przypisz zmiennej o nazwie
zmiennanajpierw wartość liczbową12, wyświetl typ w konsoli, następnie wartość tekstową"Język Java Script"i znowu wyświetl typ w konsoli. Rozwiązanie: Code Pen Strona WWW Pobierz -
Zdefiniuj zmienną o nazwie
opisi wartości"JavaScript to język programowania.". Wypisz do konsoli tekstInformacja:i treść zmiennejopis. Rozwiązanie: Code Pen Strona WWW Pobierz -
Zdefiniuj zmienną
ao wartości21ibo wartości17. W okniealert()wypisz działanie dodawania tych zmiennych tj. np 2 + 5 = 7. Rozwiązanie: Code Pen Strona WWW Pobierz -
Pobierz za pomocą instrukcji
prompt()wartość liczbową i wyświetl w konsoli komunikatPobrana wartość: pobrana liczba. W razie problemu odśwież stronę. Rozwiązanie: Code Pen Strona WWW Pobierz
"Wstrzykiwanie" kodu HTML do wybranego elementu
-
Do treści strony wstaw div-a z
id="wynik". Zdefiniuj dwie zmienneao wartości15ibo wartości5. Tekstwynik:i wynik dodawanie zmiennych wstrzyknij do div-a zid="wynik". Rozwiązanie: Code Pen Strona WWW Pobierz -
Do treści strony wstaw div-a z
id="wynik". Zdefiniuj dwie zmienneao wartości75ibo wartości123. Do div-a zid="wynik"wstrzyknij działanie dodawania zmiennych jako nagłówek 1 stopnia. Rozwiązanie: Code Pen Strona WWW Pobierz -
Użyj konstrukcji ${zmienna} i odwróconych apostrofów ` (na klawiszu ~) są
to tzw. template strings.
Zdefiniuj dwie zmienne
ao wartości75ibo wartości123. Do div-a zid="wynik"wstrzyknij działanie dodawania zmiennych jako nagłówek 1 stopnia. Rozwiązanie: Code Pen Strona WWW Pobierz
Pętle
-
Napisz kod JS który w div-ie z
id=wynikwyświetli liczby od1do100rozdzielone przecinkami. Rozwiązanie: Code Pen Strona WWW Pobierz -
Skorzystaj z operatora
+=by uprościć kod. Napisz kod JS który w div-ie zid=wynikwyświetli liczby od1do100rozdzielone przecinkami. Rozwiązanie: Code Pen Strona WWW Pobierz -
Napisz kod HTML, który wyświetli tabelę z dwoma kolumnami. W pierwszej kolumnie mają być liczby od
0do9. W drugiej kolumnie mają się znajdować drugie potęgi liczb z pierwszej kolumny. Napisz, kod CSS, który wyświetli krawędzie. Rozwiązanie: Code Pen Strona WWW Pobierz -
Zapoznaj się z przykładem przedstawiającym działanie
pętli
do whileido. Choć podobne różnie je kluczowy szczegół. Rozwiązanie: Code Pen Strona WWW Pobierz
Instrukcje warunkowe
-
Zdefiniuj zmienną nazwij ją
liczba. Jeśli będzie dodatnia w div-ie zid="opis"ma się wyświetlić np. tekst"21 - Liczba większa od zera."napisany jako nagłówek 1 stopnia. Jeśli nie ma się pokazać np. tekst:"-3 - Zero lub liczba ujemna.". Rozwiązanie: Code Pen Strona WWW Pobierz -
Zdefiniuj zmienną nazwij ją
liczba. Jeśli będzie dodatnia w div-ie zid="opis"ma się wyświetlić np. tekst"dodatnia". Jeśli nie ma się pokazać np. tekst:"0/ujemna". Wykorzystaj instrukcję warunkowąifze składnią wykorzystującą symbole? :. Rozwiązanie: Code Pen Strona WWW Pobierz -
Zdefiniuj zmienną nazwij ją
liczba. Jeśli będzie dodatnia w div-ie zid="opis"ma się wyświetlić np. tekst"21 - Liczba większa od zera."napisany jako nagłówek 1 stopnia. Dla liczb ujemnych ma się pokazać np. tekst:"-3 - Liczba ujemna.". Dla zera ma się wyświetlać tekst"- Zero".. Skorzystaj z instrukcjiif - else if. Rozwiązanie: Code Pen Strona WWW Pobierz -
Napisz kod, który dla zdefiniowanej szkolnej oceny (1,2,3,4,5,6) - zmienna
ocena- wypisze jej opis słowny np.dostateczny. Informacja ma być wypisana w div-ieid="opisoceny". Rozwiązanie: Code Pen Strona WWW Pobierz -
Zbadaj wartość logiczną wyrażeń:
"",0,null,undefined,"abc"," ",7,-45Rozwiązanie: Code Pen Strona WWW Pobierz -
Napisz skrypt, który dla
0, wypisze w konsoli tekst"Zero", dla innych liczb tekst"Liczba różna od zera". Rozwiązanie: Code Pen Strona WWW Pobierz
Obsługa zdarzeń cz. I
-
Napisz kod, który po naciśnięciu przycisku z podpisem
Powitaj!. wyświetli tekst - nagłówek 1 stopnia -"Witaj świecie!"a sam przycisk zniknie. Rozwiązanie: Code Pen Strona WWW Pobierz -
Napisz kod, wstawi suwak o zakresie
0do100zid="suwak"wartość domyślna0. Pod suwakiem w divid="liczba"ma się wyświetlać aktualnie ustawiona wartość. Rozwiązanie: Code Pen Strona WWW Pobierz
this, metoda .querySelectorAll(), pętla for-of
-
Napisz kod, który wyświetli trzy przyciski, podpisane
jeden,dwa,trzy. Kliknięcie na każdy z nich ma wyświetlić napis, kliknąłeś na przycisk. Rozwiązanie: Code Pen Strona WWW Pobierz -
Utwórz 3 elementy, przycisk z
id="przycisk", div-a zid="element_div"i span zid="element_span". Kliknięcie na którykolwiek z nich ma wypisywać identyfikator klikniętego elementu do utworzonego div-a zid="opis". Użyjthis. Rozwiązanie: Code Pen Strona WWW Pobierz
Obsługa zdarzeń cz. II, elementy formularzy
-
Napisz kod, który po naciśnięciu przycisku z podpisem
Pokaż. Przepisze wartość z pola tekstowego type="number" do div id="wynik". Liczbę wypisz jako nagłówek 1 stopnia. Sprawdź w konsoli typ odczytanej wartości. Rozwiązanie: Code Pen Strona WWW Pobierz - Jak wyżej. Zmodyfikuj kod tak by wypisywała się 2 potęga wpisanej liczby. Rozwiązanie: Code Pen Strona WWW Pobierz
-
Utwórz prosty "dodawacz" liczb, który będzie wyglądał w sposób następujący:

Dodawanie liczb, ma uruchmić naciśnięcie przycisku z symbolem=. Rozwiązanie: Code Pen Strona WWW Pobierz -
Utwórz listę
selectz nazwami pasm górskich, wybranie danego pasma ma wyswietlać nazwę i wysokość najwyższego szczytu.
 Rozwiązanie:
Code Pen
Strona WWW
Pobierz
Rozwiązanie:
Code Pen
Strona WWW
Pobierz
-
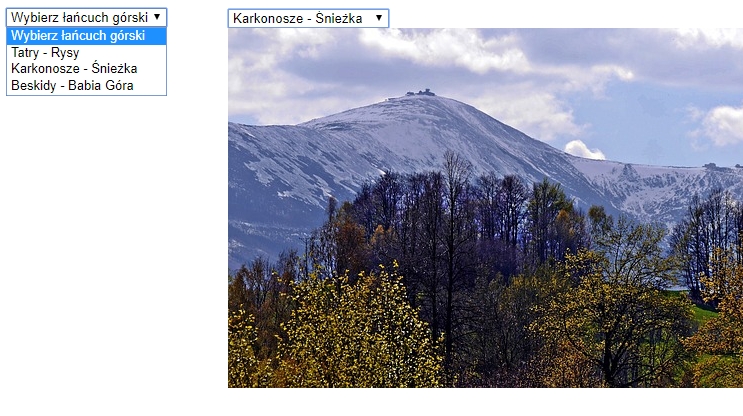
Utwórz listę
selectz nazwami pasm górskich i ich najwyższych, szczytów. Wybranie danego pasma ma wyswietlać zdjęcie danego pliku. Są to pliki: babia.jpg, rysy.jpg, sniezka.jpg i wybierz.jpg.
 Rozwiązanie:
Strona WWW
Pobierz
Rozwiązanie:
Strona WWW
Pobierz
-
Wstaw trzy elementy typu
radio, mają przypisane odpowiednio wartości 200, 300, 500. Wybranie, którejś z opcji, wyświetla jej wartość w div-ie poniżej (patrz zrzut poniżej). Rozwiązanie:
Code Pen
Strona WWW
Pobierz
Rozwiązanie:
Code Pen
Strona WWW
Pobierz
-
Użyj pola typu checbox. Obok pola ma być teskt
Zapoznałem się z regulaminem. Jego zaznaczenie ma poniżej wyświetlać jako nagłówek 2 stopnia tekstPamiętaj! Koniecznie przeczytaj nasz regulamin.
 Rozwiązanie:
Code Pen
Strona WWW
Pobierz
Rozwiązanie:
Code Pen
Strona WWW
Pobierz
-
Fragment strony (patrz poniżej), która pozwala skonfigurować zamówienie w barze szybkiej obsługi.
Wybranie danej opcji, powoduje wyświetlenie poniżej np.
Ostatnio wybrano:woda Rozwiązanie:
Code Pen
Strona WWW
Pobierz
Rozwiązanie:
Code Pen
Strona WWW
Pobierz
Zmiana, odczytywanie właściwości CSS
-
Napisz skrypt, który będzie powodował, że naciśnięcie przycisku z napisem
Zmień tłobędzie zmieniało kolor tła na żółty. Rozwiązanie: Code Pen Strona WWW Pobierz -
Utwórz div-a 300 na 300px z czarnym obramowaniem. Dodaj dwa przyciski
Czerwone tłoZielone tło, kliknięcie na przycisk ma zmieniać kolor div-a na dany. Rozwiązanie: Code Pen Strona WWW Pobierz -
Utwórz stronę wg. wzoru. Suwak ma umożliwiać zmianę rozmiaru div-a w zakresie
od 0 do 500. Wartość początkowa 300. Obok suwaka ma się wyświetlać informacja
o aktualnym rozmiarze div-a.
 Rozwiązanie:
Code Pen
Strona WWW
Pobierz
Rozwiązanie:
Code Pen
Strona WWW
Pobierz
-
Utwórz stronę wg. wzoru. Suwak ma umożliwiać zmianę rozmiaru czcionki w zakresie
od 0 do 250px. Wartość początkowa 14px.
 Rozwiązanie:
Code Pen
Strona WWW
Pobierz
Rozwiązanie:
Code Pen
Strona WWW
Pobierz
- Utwórz stronę która ma czarne tło i zawiera suwak. Na suwaku można ustawić wartość od 0 do 255, domyślnie 0. Suwak ma umożliwiać zmianę składowej R, koloru tła strony. Rozwiązanie: Code Pen Strona WWW Pobierz
-
Wstaw 3 suwaki odpowiedzialne za 3 składowe koloru (patrz zrzut poniżej), zmiana położenia ma
zmieniać daną składową. Wyświetlana ma być aktualnie zmieniana wartość. Wartości początkowe - 255
- kolor biały.
 Rozwiązanie:
Code Pen
Strona WWW
Pobierz
Rozwiązanie:
Code Pen
Strona WWW
Pobierz
- Wstaw 3 słowa w kolorze czerwonym, zielonym i niebieskim. Napisz skrypt, który po kliknięciu na dane słowo będzie wyświetlał kolor, którym zostało on napisane na . Rozwiązanie: Code Pen Strona WWW Pobierz
Tablice cz.1
- Zdefiniuj prostą tablicę, która będzie zawierała liczby: 5,12,17,23,123,45,54. Wypisz tablicę w konsoli (jako całość). Rozwiązanie: Code Pen Strona WWW Pobierz
-
Zdefiniuj prostą tablicę, która będzie zawierała liczby: 5,12,17,23,123,45,54.
Wypisz tablicę do div z id="tablicaDane" za pomocą pętli
for. Dane rozdziel przecinakami. Rozwiązanie: Code Pen Strona WWW Pobierz -
Jak wyżej ale skorzystaj z właściwości
.length. Zdefiniuj prostą tablicę, która będzie zawierała liczby: 5,12,17,23,123,45,54. Wypisz tablicę do div z id="tablicaDane" za pomocą pętlifor. Dane rozdziel przecinakami. Rozwiązanie: Code Pen Strona WWW Pobierz -
Zdefiniuj prostą tablicę, która będzie zawierała liczby: 5,12,17,23,123,45,54.
Wypisz tablicę do div z
id="tablica"za pomocą pętlifor-of. Rozwiązanie: Code Pen Strona WWW Pobierz -
Zdefiniuj prostą tablicę, która będzie zawierała liczby: 5,12,17,23,123,45,54.
Wypisz tablicę do do konsoli. Dodaj do tablicy 2 liczby
201i1. Ponownie tablicę do konsoli. Rozwiązanie: Code Pen Strona WWW Pobierz -
Zdefiniuj prostą tablicę, która będzie zawierała liczby: 5,12,17,23,123,45,54.
Wypisz tablicę do do konsoli. Dodaj do tablicy 2 liczby
33i44. Zrób to w jednej instrukcji. Wypisz do konsoli długość tablicy i zawartość tablicy. Rozwiązanie: Code Pen Strona WWW Pobierz - Zdefiniuj prostą tablicę, która będzie zawierała liczby: 5,12,17,23,123,45,54. Wypisz tablicę do do konsoli. Usuń ostatni element z tablicy. Wypisz do konsoli długość tablicy i jej aktualną zawartość. Rozwiązanie: Code Pen Strona WWW Pobierz
-
Zdefiniuj prostą tablicę, która będzie zawierała liczby: 5,12,17,23,123,45,54.
Wypisz tablicę do do konsoli. Dodaj na początku tablicy dwie liczby
7i77. Wypisz do konsoli długość tablicy i jej bieżącą zawartość. Rozwiązanie: Code Pen Strona WWW Pobierz - Zdefiniuj prostą tablicę, która będzie zawierała liczby: 5,12,17,23,123,45,54. Wypisz tablicę do do konsoli. Usuń z tablicy pierwszy element. Wypisz do konsoli długość tablicy i jej bieżącą zawartość. Rozwiązanie: Code Pen Strona WWW Pobierz
- Zdefiniuj prostą tablicę, która będzie zawierała liczby: 5,12,17,23,123,45,54. Wypisz tablicę do do konsoli. Odwróć zawartość tablicy i ponownie ją wyświetl. Rozwiązanie: Code Pen Strona WWW Pobierz
-
Zdefiniuj prostą tablicę, która będzie zawierała liczby:
'Zenek', 'Tomasz', 'Adam', 'Ewa', 'Krzysztof'. Posortuj ją, ponownie ją wyświetl. Rozwiązanie: Code Pen Strona WWW Pobierz -
Zdefiniuj prostą tablicę, która będzie zawierała liczby:
'Zenek', 'Tomasz', 'Adam', 'Ewa', 'Krzysztof'. Wykorzystaj fętlęfor-eachi wypisz w konsoli wszystkie argumenty funkcji wywołanej wfor-eachtj. element, indeks elementu, tablicę. Rozwiązanie: Code Pen Strona WWW Pobierz -
Zdefiniuj prostą tablicę, która będzie zawierała liczby:
'Zenek', 'Tomasz', 'Adam', 'Ewa', 'Krzysztof'. Wykorzystaj fętlęfor-eachwypisz w div-ie tabelę, która będzie miała dwie kolumny. Pierwsza będzie zawierała indeks tablicy, druga wartość umieszczoną w tablicy "pod tym indeksem". Rozwiązanie: Code Pen Strona WWW Pobierz
Tablice cz.2
-
Sprawdź czy definicja
osoby=["Jan Nowak","Kazimierz Zyga","Stefan Koc","Ewa Mocek","Mariusz Abramski"]to tablica, jeśli tak wyświetl na stronie tekst: "osoby to tablica" jeśli nie: "osoby to nie tablica". Rozwiązanie: Code Pen Strona WWW Pobierz -
Wykorzystaj podaną tablicę
osoby=["Jan Nowak","Kazimierz Zyga","Stefan Koc","Ewa Mocek","Mariusz Abramski"]Odwróć tablicę, pierwszy element ma być ostatnim, itd. Rozwiązanie: Code Pen Strona WWW Pobierz -
Wykorzystaj podaną tablicę
osoby=["Jan Nowak","Kazimierz Zyga","Stefan Koc","Ewa Mocek","Mariusz Abramski"]. Wyświetl jej elementy w jedenj lini rozdzielone przecinakmi. Poniżej wyświetl jej elementy w kolejnych akapitach. Rozwiązanie: Code Pen Strona WWW Pobierz -
Na podstawie danej tablicy
osoby=["Jan Nowak","Kazimierz Zyga","Stefan Koc","Ewa Mocek","Mariusz Abramski"]. utwórz nową tablicęosobyImiona, która będzie zawierała tylko imiona osób z tablicy osoby. Rozwiązanie: Code Pen Strona WWW Pobierz -
a) Wykorzystaj podaną tablicę
osoby=["Jan Nowak","Kazimierz Zyga","Stefan Koc","Ewa Mocek","Mariusz Abramski"], Wyświetl zawartość tablicy w konsoli, ale z powodu RODO nie chcesz wyświetlać nazwisk i imion osób, tylko zamiast nich tekst "aaa bbb".
b) Masz dane:samochody=["Fiat","Skoda","Volvo","Mercedes","Kia","Opel","Citroen"], wyświetl je w konsoli, ale zamiast elementów 2,3 wyświetl słowo"tajne". Rozwiązanie: Code Pen Strona WWW Pobierz -
Wykorzystaj podaną tablicę
osoby=["Jan Nowak","Kazimierz Zyga","Stefan Koc","Ewa Mocek","Mariusz Abramski"]. Wytnij fragment tablicy, który będzie zawierał dwa pierwsze elementy. Wyświetl wycięte elementy. Wyświetl tablicę po operacji wycinania. Rozwiązanie: Code Pen Strona WWW Pobierz -
Wykorzystaj podaną tablicę
osoby=["Jan Nowak","Kazimierz Zyga","Stefan Koc","Ewa Mocek","Mariusz Abramski"]. Usuń z danych osobę:"Ewa Mocek", dodaj 2 osoby:"Maria Kapik","Elżbieta Konf". W konsoli wyświetl usuniety element i tablicę po wprowadzeniu zmian. Rozwiązanie: Code Pen Strona WWW Pobierz -
Podany tekst:
"JavaScript jest językiem programowania od zawsze związanym z tworzeniem aplikacji WWW."podziel na wyrazy, każdy wyraz wyświetl jako osobny element z żółtym tłem. Rozwiązanie: Code Pen Strona WWW Pobierz - Utwórz 3 akapity z tekstem. Odczytaj drugi z akapitów odwołując się do niego jak do tablicy. Rozwiązanie: Code Pen Strona WWW Pobierz
-
Wykorzystaj podaną tablicę
osoby=["Jan Nowak","Kazimierz Zyga","Stefan Koc","Ewa Mocek","Mariusz Abramski"]. Nazwiska osób z tablicy, wyświetl jako nagłówki 3 stopnia, które będą posortowane alfabetycznie. Rozwiązanie: Code Pen Strona WWW Pobierz
Funkcje (metody) tekstowe
-
Do zmiennej tekst przypisz wartość
"JavaScript (w skrócie JS) – język został opracowany przez firmę Netscape w połowie lat 90. Jego twórcę jest Brendan Eich.". Tekst wypisz do div-aid=informacja. Pod tekstem do div-a oid=danewypisz długość tekstu i słowoznakównp. 120 znaków. Rozwiązanie: Code Pen Strona WWW Pobierz -
Do zmiennej tekst przypisz wartość
"JavaScript (w skrócie JS) – język został opracowany przez firmę Netscape w połowie lat 90. Jego twórcę jest Brendan Eich.". Tekst wypisz do div-aid=informacjawypisz z podanego tekstu 2 znaki począwszy od 22 znaku tekstu. Rozwiązanie: Code Pen Strona WWW Pobierz -
Do zmiennej tekst przypisz wartość
"JavaScript (w skrócie JS) – język został opracowany przez firmę Netscape w połowie lat 90. Jego twórcę jest Brendan Eich.". Tekst wypisz do div-aid=informacja. Do div-aid=danewypisz fragment tekstu do 42 do 72 znaku. Rozwiązanie: Code Pen Strona WWW Pobierz -
Do zmiennej tekst przypisz wartość
"JavaScript (w skrócie JS) – język został opracowany przez firmę Netscape w połowie lat 90. Jego twórcę jest Brendan Eich.". Tekst wypisz do div-aid=informacja. Do div-aid=danewypisz tekst począwszy od 42 znaku. Rozwiązanie: Code Pen Strona WWW Pobierz -
Do zmiennej tekst przypisz wartość
"JavaScript (w skrócie JS) – język został opracowany przez firmę Netscape w połowie lat 90. Jego twórcę jest Brendan Eich.". Tekst wypisz do div-aid=informacja. SłowoNetscapezamień naNetscape Communications Corporation. Ponownie wypisz tekst, tym razem do div-aid=dane. Rozwiązanie: Code Pen Strona WWW Pobierz -
Do zmiennej tekst przypisz wartość
"JavaScript (w skrócie JS) – język został opracowany przez firmę Netscape w połowie lat 90. Jego twórcę jest Brendan Eich.". Wykorzystaj metodę.spliti do konsoli wypisz pojedyńcze wyrazy - przyjmij, że wyrazy rozdziela spacja. Rozwiązanie: Code Pen Strona WWW Pobierz -
Do zmiennej tekst przypisz wartość
"JavaScript (w skrócie JS) – język został opracowany przez firmę Netscape w połowie lat 90. Jego twórcę jest Brendan Eich.". Tekst wypisz do div-aid=informacja. Ponownie wypisz tekst, tym razem do div-aid=dane, ale ma się on składać tylko z dużych liter. Rozwiązanie: Code Pen Strona WWW Pobierz -
Do zmiennej tekst przypisz wartość
"JavaScript (w skrócie JS) – język został opracowany przez firmę Netscape w połowie lat 90. Jego twórcę jest Brendan Eich.". Tekst wypisz do div-aid=informacja. Ponownie wypisz tekst, tym razem do div-aid=dane, ale ma się on składać tylko z małych liter. Rozwiązanie: Code Pen Strona WWW Pobierz -
Do zmiennej tekst przypisz wartość
"JavaScript (w skrócie JS) – język został opracowany przez firmę Netscape w połowie lat 90. Jego twórcę jest Brendan Eich.". Tekst wypisz do div-aid=informacja. Poniżej do div-aid=dane, wypisz:słowo Netscape zaczuna się od ... znaku. Rozwiązanie: Code Pen Strona WWW Pobierz -
Do zmiennej tekst przypisz wartość
"JavaScript (w skrócie JS) – język został opracowany przez firmę Netscape w połowie lat 90. Jego twórcę jest Brendan Eich.". Tekst wypisz do div-aid=informacja. Poniżej do div-aid=dane, wypisz:ostatnia spacja to znak nr.: .... Odczytaj pozycję ostatniej spacji. Rozwiązanie: Code Pen Strona WWW Pobierz
Funkcje matematyczne - obiekt Math
-
Do zmiennej liczba1 przypisz
216.7621. Wyświetl część całkowitą tej zmiennej w konsoli Rozwiązanie: Code Pen Strona WWW Pobierz -
Do zmiennej liczba1 przypisz
216.7621do zmiennej liczba2201.12. Wykorzystaj metodę.round()zakokrągl obie zmienne, wyniki wyświetl w konsoli. Jak działa ta metoda? Rozwiązanie: Code Pen Strona WWW Pobierz - Wyświetl w konsoli 6 przypadkowych liczb z zakresu od 1 do 49. Rozwiązanie: Code Pen Strona WWW Pobierz
- Wyświetl na ekranie 6 przypadkowych liczb całkowitych rozdzielonych przecinkami. Rozwiązanie: Code Pen Strona WWW Pobierz
- Skorzystaj z metody prompt(). Napisz program, który w kółko dla podanego promienia >0 oblicza pole koła i jego obwód. Rozwiązanie: Code Pen Strona WWW Pobierz
Definiowanie funkcji, rodzaje funkcji
-
Napisz prostą funkcję, która nie posiada, żadnych arguemntów, wypisuje do konsoli tekst:
"Funkcja działa". Rozwiązanie: Code Pen Strona WWW Pobierz -
Napisz prostą funkcję o nazwie
poleKola(), funkcja dla podanego promienia: np.poleKola(1), ma wypisać w konsoli tekst:Pole koła o promieniu: 1 wynosi: 3.141592653589793. Wywołaj funkcję z argumentami1,2,10. Rozwiązanie: Code Pen Strona WWW Pobierz -
Napisz prostą funkcję o nazwie
poleProstokata(), funkcja dla podanych argumentów - bokiaib. np.poleProstokata(2,5), ma wypisać w konsoli tekst:Pole prostokąta o bokach: 20 i 50 wynosi: 1000. Wywołaj funkcję z argumentami2 i 5 oraz 20 i 50. Rozwiązanie: Code Pen Strona WWW Pobierz -
Napisz funkcję ze zdefiniowanymi wartościami domyślnymi. Funkcja ma się nazywać:
poleProstokata(), funkcja dla podanych argumentów - bokiaib. np.poleProstokata(2,5), ma wypisać w konsoli tekst:Pole prostokąta o bokach: 20 i 50 wynosi: 1000. Wywołaj funkcję z argumentamidomyślnymi oraz 20 i 50. Wartości domyślne ustaw na0. Rozwiązanie: Code Pen Strona WWW Pobierz -
Napisz funkcję, która wypisze w konsoli liczby podane jako argumenty - dowolną ich liczbę. Skorzystaj
z właściwości
arguments. Rozwiązanie: Code Pen Strona WWW Pobierz -
Napisz funkcję, która wypisze w konsoli liczby podane jako argumenty - dowolną ich liczbę. Skorzystaj
z tzw.
rest parametr. Rozwiązanie: Code Pen Strona WWW Pobierz -
Napisz funkcję sumator. Do funkcji można przekazać dowolną liczbę argumentów. W div-ie ma wypisywać podane argumenty i ich sumę. Skorzystaj
z tzw.
rest parametr. Rozwiązanie: Code Pen Strona WWW Pobierz -
Jak wyżej napisz funkcję sumator. Do funkcji można przekazać dowolną liczbę argumentów. Skorzystaj
z tzw.
rest parametr. Funkcja w miejscu wywołania ma zwracać podane argumenty i ich sumę. Rozwiązanie: Code Pen Strona WWW Pobierz -
Zdefiniuj wyrażenie funkcyjne o nazwie
witaj(), które wypisuje do konsoli tekst"Witaj świecie!". Wywołaj je po definicji wyrażenia a potem przed. Rozwiązanie: Code Pen Strona WWW Pobierz -
Utwórz stronę, przycisk
Wstaw tekstma powodować wyświetlenie w divie tekstu"Funkcja anonimowa". Wykorzystaj funkcję anonimową. Rozwiązanie: Code Pen Strona WWW Pobierz -
Utwórz wyrażenie funkcyjne
poleProstokata, podawane są dwa argumentyaib. Wynik ma być wypisywany do konsoli. Skorzystaj z tzw. funkcji strzałkowych. Wywołaj funkcję z argumentami 2 i 5 oraz 20 i 50. Rozwiązanie: Code Pen Strona WWW Pobierz -
Utwórz wyrażenie funkcyjne
poleKwadratu, argumentem jest boka. Wynik ma być wypisywany do konsoli. Skorzystaj z tzw. funkcji strzałkowych. Wywołaj funkcję z argumentami 5 oraz 50. Rozwiązanie: Code Pen Strona WWW Pobierz -
Utwórz bezargumentowe wyrażenie funkcyjne
powitanie, które wypisuje do konsoli tekst 'Witaj'; Rozwiązanie: Code Pen Strona WWW Pobierz -
Utwórz wyrażenie funkcyjne
poleKwadratu, argumentem jest boka. Funkcja ma zwracać wynik w miejscu wywołania. Skorzystaj z tzw. funkcji strzałkowych. Wywołaj funkcję z argumentami 5 oraz 50, tekst wypisz do div-awynik. Rozwiązanie: Code Pen Strona WWW Pobierz
Obiekty cz.1
-
Zdefiniuj obiekt o nazwie
oferta, z następującymi właściwościami:marka : "Kia", model : "Carens", cena : 60000i metodą o nazwiekoszt100km(), która zwraca wartość37 zł. Rozwiązanie: Code Pen Strona WWW Pobierz -
Jak wyżej, zdefiniuj dodatkowo właściwość
spalanieprzypisz jej wartość 8 (8 litrów/100km). "Przed obiektem" zdefiniuj zmiennąpb95przypisz jej wartość 4 (4 zł./litr). Zmodyfikuj metodękoszt100km()tak by zwracała koszt, przy założenej cenie paliwa i spalaniu danego samochodu. Rozwiązanie: Code Pen Strona WWW Pobierz - Do obiektu dodaj metodę wiekSamochodu(), która zwraca jego wiek na podstawie podanego rocznika. Obiekt wyświetl w konsoli. Rozwiązanie: Code Pen Strona WWW Pobierz
- Zmodyfikuj metodę wiekSamochodu(), tak by zwracała odpowiednio 1 rok, 2 lata, 3 lata, 4 lata, 5 lat, 6 lat .... Sprawdź działania dla kilku możliwych roczników. Rozwiązanie: Code Pen Strona WWW Pobierz
-
Zdefiniuj konstruktor o nazwie
Oferta. Zdefiniuj za jego pomocą obiekt o nazwie oferta1. Wyświetl jego zawartość w konsoli. Rozwiązanie: Code Pen Strona WWW Pobierz -
Zawartość obiektu wypisz do div-a od
id="spisofert". Wyróznij:markę, model, cenę. Rozwiązanie: Code Pen Strona WWW Pobierz -
Obiekty klasy
Oferta, uczyń częściami składowymi obiektuKomis. Wypisz obiektKomisdo konsoli. Rozwiązanie: Code Pen Strona WWW Pobierz -
Wypisz do konsoli klucze obiektu
Komis. Wcześiej zdefiniuj funkcjewypiszOferte(idOferty), i to ją w pętli wykorzystaj do wypisywania kluczy. Rozwiązanie: Code Pen Strona WWW Pobierz -
Wypisz do konsoli poszczególne oferty. Oferty ma wypisywać funkcja
wypiszOferte(idOferty), użyta w pętli. Rozwiązanie: Code Pen Strona WWW Pobierz -
Zdefiniuj funkcję
wypiszOferte(idOferty), ma ona w miejscu wywołania zwracać kod HTML ofertę. Rozwiązanie: Code Pen Strona WWW Pobierz -
Zdefiniuj funkcję
wypiszOferte(idOferty), ma ona w miejscu wywołania zwracać kod HTML ofertę. Funkcja ma być wywołana w pętli przez funkcjęwypiszWszystkieOferty(). Rozwiązanie: Code Pen Strona WWW Pobierz -
Zdefiniuj funkcję
usunOferte(idOferty), ma ona usuwać obiekt - ofertę - z podanym identyfikatorem. Zdefiniuj zewnętrzny arkusz styli dla strony. Rozwiązanie: Code Pen Strona WWW Pobierz -
Dodaj nową ofertę:
Suzuki, Vitara, 80500 zł,9 l./100km.,2019 rokRozwiązanie: Code Pen Strona WWW Pobierz -
Zdefiniuj funkcję
dodajOferte(marka, model, przebieg, spalanie, rocznik). Klucz - identyfikator ogłoszenia - ma być definiowany ręcznie. Rozwiązanie: Code Pen Strona WWW Pobierz -
Zdefiniuj funkcję
dodajOferte(marka, model, przebieg, spalanie, rocznik). Klucz - identyfikator ogłoszenia - ma być tworzony automatycznie, na podstawie kluczy już istniejących. Rozwiązanie: Code Pen Strona WWW Pobierz -
Zdefiniuj funkcję
zmienOferte(idOferty, marka, model, cena, spalanie, rocznik). Wypisz w konsoli ogłosznie po zmianie danych. Rozwiązanie: Code Pen Strona WWW Pobierz -
W każdym ogłoszeniu utwórz aktywny element - słowo -
Usuń. Kliknięcie na nie ma powodować usunięcie oferty. Rozwiązanie: Code Pen Strona WWW Pobierz -
W każdym ogłoszeniu utwórz aktywny element - słowo -
Edycja. Kliknięcie na nie ma powodować przepisanie zawartości oferty do formularza. Po zmianie informacji i naciśnięciu przyciskuZmień, dane mają ulec zmianie - nastąpić ma odświeżenie treści. Rozwiązanie: Code Pen Strona WWW Pobierz -
Do formularza dodaj przycisk
Dodaj, naciśnięcie przycisku ma dodać ofertę na podstawie danych z formularza. Nastąpić ma także odświeżenie treści strony. Rozwiązanie: ? Code Pen Strona WWW Pobierz - Zmodyfikuj dotychczasowe funkcje, uprość kod. Link do przykładowego rozwiązania poniżej. Rozwiązanie: Code Pen Strona WWW Pobierz
Obiekty cz.2
-
Zdefiniuj obiekt wg. poniższego opisu:

Wykorzystaj destrukturyzację i przypisz wartość kluczy obiektu do zmiennych o nazwach marka, model, cena. Zmienne wypisz w konsoli. Rozwiązanie: Strona WWW Pobierz -
Zdefiniuj najpierw zmienne
marka, model, cena. Na tej podstawie zdefiniuj obiektOferta. Obiekt ma posiadać metodękoszt100km. Wykorzystaj skrócony zapis tzw. literały obiektowe ES6. Rozwiązanie: Strona WWW Pobierz - Zapoznaj się z przykładem dynamicznego tworzenia nazw kluczy. Rozwiązanie: Strona WWW Pobierz
-
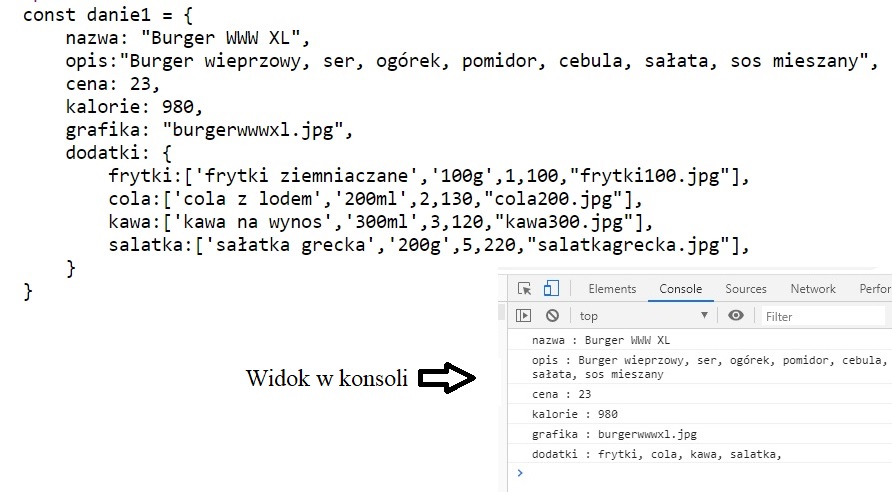
Zdefiniuj obiekt wg. wzoru. Wypisz jego zawartość tak jak na rysunku.
 Rozwiązanie:
Strona WWW
Pobierz
Rozwiązanie:
Strona WWW
Pobierz
Tablica z obiektów (JSON)
- Wyświetl w konsoli tablicę wycieczki, wyświetl 1 element tablicy i określi "czym on jest". Rozwiązanie: Code Pen Strona WWW Pobierz
-
Wyświetl w konsoli nazwy wszystkich wycieczek z tablicy
wycieczki. Rozwiązanie: Code Pen Strona WWW Pobierz -
W kodzie HTML umieść diva z
id="oferty". Napisz funkcjęwyswietlOferte, która jako argument otrzymuje obiekt - ofertę wycieczki - zwraca zaś kod HTML. Zwrócony kod HTML wyświetla: div-a z klasą"oferta"o wymiarach 250 x 150px oraz informacje o wycieczce:nazwę, kraj, rejon, cenę. Rozwiązanie:
Code Pen
Strona WWW
Pobierz
Rozwiązanie:
Code Pen
Strona WWW
Pobierz
-
Wyświetl wycieczki, które odbywają się w Polsce. Skorzystaj z przygotowanej funkcji
wyswietlOferte. Rozwiązanie: Code Pen Strona WWW Pobierz -
Ze zbioru danych usuń wycieczkę z
ido = 5. Wyświetl wycieczki. Skorzystaj z przygotowanej funkcjiwyswietlOferte. Rozwiązanie: Code Pen Strona WWW Pobierz -
Do wycieczki dodaj nową ofertę o następujących parametrach. Wyświetl wycieczki. Skorzystaj z przygotowanej funkcji
wyswietlOferte.
const nowaWycieczka = {Rozwiązanie: Code Pen Strona WWW Pobierz
"ido":"20",
"potwierdzenie":"1",
"kraj":"Polska",
"rejon":"Wybrzeże",
"nazwa":"Gdańsk i ptasie zakątki",
"cena":"499"
} -
Do każdej wycieczki - każdego obiektu - dodaj nowy klucz o nazwie
roki wartości2022. Wyświetl w konsoli zbiór po modyfikacji. Rozwiązanie: Code Pen Strona WWW Pobierz
Zdarzenia - obiekt zdarzenia, wybrane zdarzenia myszy i klawiatury
-
Utwórz przycisk z atrybutem
name="moj-przycisk"ivalue="1500". Po kilknięciu na przycisk chcemy korzystając z obiektu zdarzenia wyświetlić: przechwycony obiekt zdarzenia, wartośc atrybutu name, wartość atrybutu value. Rozwiązanie: Code Pen Strona WWW Pobierz -
W div-ie z
id="przyciski"utwórz 5 przycisków z podpisami:przycisk1, przycisk2, przycisk3 ...każdy z nich ma atrybut name o wartości kolejno:przycisk1, przycisk2, przycisk3 ...i atrybut value o wartości kolejno:100, 200, 300 ...Pod div-em przyciski wstaw pusty element span. Kliknięcie na przycisk ma wyświetlać w elemencie span jego name i value np."Nazwa: przycisk2 wartość: 200". Rozwiązanie: Code Pen Strona WWW Pobierz -
Masz 5 przycisków (można wykorzystać te z poprzedniego ćwiczenia). Po każdym przycisku w kodzie HTML znajduje się akapit z tekstem "Lorem ipsum ...".
Akapity są domyslnie ukryte za pomocą CSS
display: none; visibility: none;. Po przyciskach i apkapitach wstawiony jest div zid="opis", kilknięcie na przycisk, powoduje wyświetlenie treści akapitu, który jest po przycisku w div-ie zid="opis". Rozwiązanie: Code Pen Strona WWW Pobierz - Utwórz diva i element span. Najechanie myszką na div-a ma w span wyświetlać tekst "najechałeś", opuszczenie div-a - tekst "zjechałeś". Rozwiązanie: Code Pen Strona WWW Pobierz
- Utwórz div-a, w środku div-a umieść przycisk z podpisem "Propagacja". Kliknięcie na przycisk ma w oknie alert wyświetlać tekst: "Kliknięto na przycisk", a kliknięcie na div-a tekst: "Kliknięto na DIVa". Zatrzymaj propogację zdarzenia po kliknięciu na przycisk. Rozwiązanie: Code Pen Strona WWW Pobierz
-
Wstaw etykietę: "Podaj imię:", pole tekstowe z
id="imie"i element span zid="imieopis". Po kliknięciu kursorem w pole tekstowe w elemencie span ma się wyświetlać tekst: "Wpisz swoje imię, pierwsza litera duża, pozostałe małe.". Po opuszczeniu pola tekstowego tekst podpowiadzi ma przestać być wyświetlany. Rozwiązanie: Code Pen Strona WWW Pobierz -
Utwórz 3 pola tekstowe: imię, email, wiek. Po kliknięciu kursorem w każde pole poniżej ma się wyświetlać komunikat podpowiedzi.
Po wyjściu z pola komunikat ma znikać. Treśc komunikatów ma być umieszczona w elemencie input w atrybucie
np. data-opis =
data-opis="Podaj swój mail. Sprawdź dokładnie.". Rozwiązanie: Code Pen Strona WWW Pobierz - Wstaw pole tekstowe. Napisz skrypt, który będzie wyświetlał liczbę wpisanych znaków i liczbę znaków jaka została jeszcze do wpisania. Zakładamy, że można wpisać 200 znaków. Rozwiązanie: Code Pen Strona WWW Pobierz
- Napisz sktypt wyświetlający na środku strony informację o aktualnym rozmiarze okna roboczego. Każda zmiana rozmiaru ma powodować aktualizację wyświetlanych informacji. Rozwiązanie: Code Pen Strona WWW Pobierz
- Na środku strony umieść tekst: - Najedź myszką - kręć "kołem" myszki, zmieniaj rozmiar. - napisz skrypt, który będzie powodował zmianę rozmiaru tekstu (zwiększenie / zmniejszenie) zależnie od kierunku obrotu. Rozwiązanie: Code Pen Strona WWW Pobierz
-
W nagłówkach
h1, h3, h6umieść tekst: Najedź myszką - kręć "kołem" myszki, zmieniaj rozmiar. Najechanie myszką na na którykolwiek z tekstów i kręcenie kołem myszki ma zmieniać jego rozmiar. Rozwiązanie: Code Pen Strona WWW Pobierz
Gorąco polecam !
Noclegi w Beskidzie Niskim
Jurta - Wkoło zielono

 Serwis: Kurs Javascript dla superbohaterów
Serwis: Kurs Javascript dla superbohaterów
 Edytor: Visual Studio Code
Edytor: Visual Studio Code